知名度が低いウェブ標準ひとり Advent Calendar 2021 – 02 日目
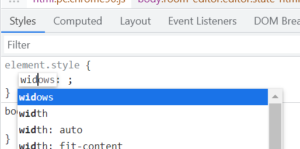
今日は DevTools で width と間違えて入力してしまいがちプロパティ第 1 位(おれ調べ)だった widows です。近年は補完の優先度が付いたのか事故はなくなりました。

width と入力しようとして候補先頭の widows を選択してしまうところ。
基本的な使い方
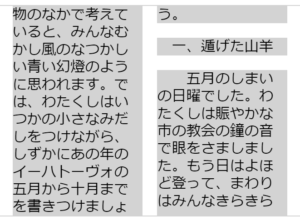
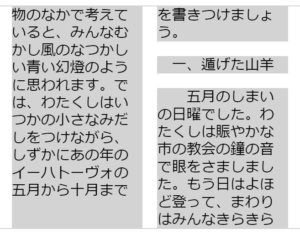
例えば本を読んでるとページをめくって先頭に「です。」が来ていてすぐそのまま次の段落へ改められる、という様子を目にしたことがあるかと思うのですが、あれを防ぐことができます。
widows は columns で段組み指定した際、最小何行までを次の段へ送るか指定するものです。columns の他、印刷時の改ページ位置の調整としても利用できます。
.frame {
columns: 5;
widows: 2;
}
widows: 2 とすると最低でも 2 行が送られるようになり、見栄えが改善します。

デモでは組み合わせを変えられるようにしたので、ちょうどよく段落が改められる状態を探して試してみてください。
orphans で最小何行までを今の段へ残すか指定
末尾ではなく逆に先頭の側は orphans で指定できます。使い方は同じ。
初期値は 2
何もしなければ良い感じに送ってくれるようです。
Firefox は未対応
20 年前にチケット作られて以来ほぼ放置されているようです。
IE ですら対応しているのに。IE ですら対応しているのに!
ただ試したところ、CSS プロパティとしては未実装だけど最低 2 行を送るようにはなっているようです。じゃあいいか。
英単語 widow, orphan
widow は「寡婦(未亡人、後家)」、orphan は「孤児」の意味ですが、組版業界の専門用語だそうです。
組版において、ウィドウ (widow) とは (段落が前のページから続いている場合に) 段落の最後の行がページの先頭に単独で現れることです。
組版において、 orphan とは段落の最初の行がページの末尾に単独で現れることです。 (段落は次のページへ続きます。)
ブラック・ウィドウ
アベンジャーズにブラック・ウィドウという名前の人物がいますが、これは同名の蜘蛛から取った命名かなと思います。知らんけど。
蜘蛛のブラックウィドウ(黒後家蜘蛛)はメスがオスを食べてしまうからと聞いたことがあります。知らんけど。
おしまい
使ったことないけど初期値の 2 で良さそうだし今後も明示することはなさそう。